NginxでSSL通信

前回はVirtualHostを使って1つのサーバーに2つのWebサイトを構築しました。
今日はこのうちの1つ"www.izumii.work"サイトをSSL通信できるようにしてみます。さらにSSL通信している時としていない時の違いを比較してみたいと思います。
環境
さくらのVPSに作ったDebian9(stretch)
SSL
SSLについては以前書いたこちらの記事にまとまっている。
SSL通信を行うにはSSLサーバー証明書が必要なのですが、今回はopensslで作成したオレオレ証明書で代用します。
SSLサーバー証明書を作成
SSLサーバー証明書については以下のサイトが非常にわかりやすく、SSLサーバー証明書とオレオレ証明書の違いについてもよくわかる。
オレオレ証明書を作成する手順もここに書いてある通りで作成できる。
ただ1箇所だけ注意点。
(2) 証明書署名要求(CSR; Certificate Signing Request)の作成」の項目で以下のように書かれている。
コマンドを実行すると対話形式で色々聞かれるが、ここではオレオレ証明書を作る予定なのでデフォルト値を用いてEnter連打で構わない。(ただしCommon Nameのところは、もしFQDNがあるならばそれを入れておいた方が妥当)。
これについてはCommon NameがSSL通信したいWebサイト名と一致していないとうまくいかないといった例もあるようなので入れた方が妥当というよりも必ず入れるようにする。
つまり、"www.izumii.work"に対してSSL通信を行うのであればCommon Nameにも"www.izumii.work"を入れるということになる。
このサイトの(2)の手順までを行えばオレオレ証明書の作成は完了。
SSL証明書についてと作成の注意点を理解した上で「単純にオレオレ証明書だけを作成したいんだ」という場合は以下のコマンドを実行すれば10年間有効の証明書がいつでも作成できる。
$ openssl genrsa 2048 > server.key $ openssl req -new -key server.key > server.csr $ openssl x509 -days 3650 -req -signkey server.key < server.csr > server.crt
ここまで行うと以下の3つのファイルが作成されるので、これをetc/sslの下へ移動する。ただし「server.csr」は使わないので移動しなくてもOK。
Virtual Hostの設定
VIrtual Hostの設定ファイルにSSLの設定を追記する。
VIrtual Hostの設定ファイル/etc/nginx/sites-available/izumii.workをsudoコマンドで開いて、
server {
listen 80;
〜中略〜
}
の下にもう1つ以下のようなserverディレクティブを追加する。
server {
listen 443;
server_name www.izumii.work;
access_log /home/demo/public_html/izumii.work/log/access.log;
error_log /home/demo/public_html/izumii.work/log/error.log;
location / {
root /home/demo/public_html/izumii.work/public/;
index index2.html;
}
ssl on;
ssl_certificate /etc/ssl/server.crt;
ssl_certificate_key /etc/ssl/server.key;
}
このディレクティブをwww.izumii.workとizumii.workの2つ分作成する。この時点でserverディレクティブは4つになっているはず。*1
設定の解説
ざっくりと解説。赤字以外は80番ポート用のサーバー設定と同じである。
本来80番ポートの設定を書いてあるserverディレクティブにまとめて書くことが可能なのだが、今回はSSL通信する時としない時で表示するindex.htmlを明示的に分けたかったので別々に分けて設定を書いている。
最終的に設定ファイルは以下のようになった。

確認
設定ファイルの読み込みを行うため、一旦停止してから起動する。
$ sudo /etc/init.d/nginx stop $ sudo /etc/init.d/nginx start
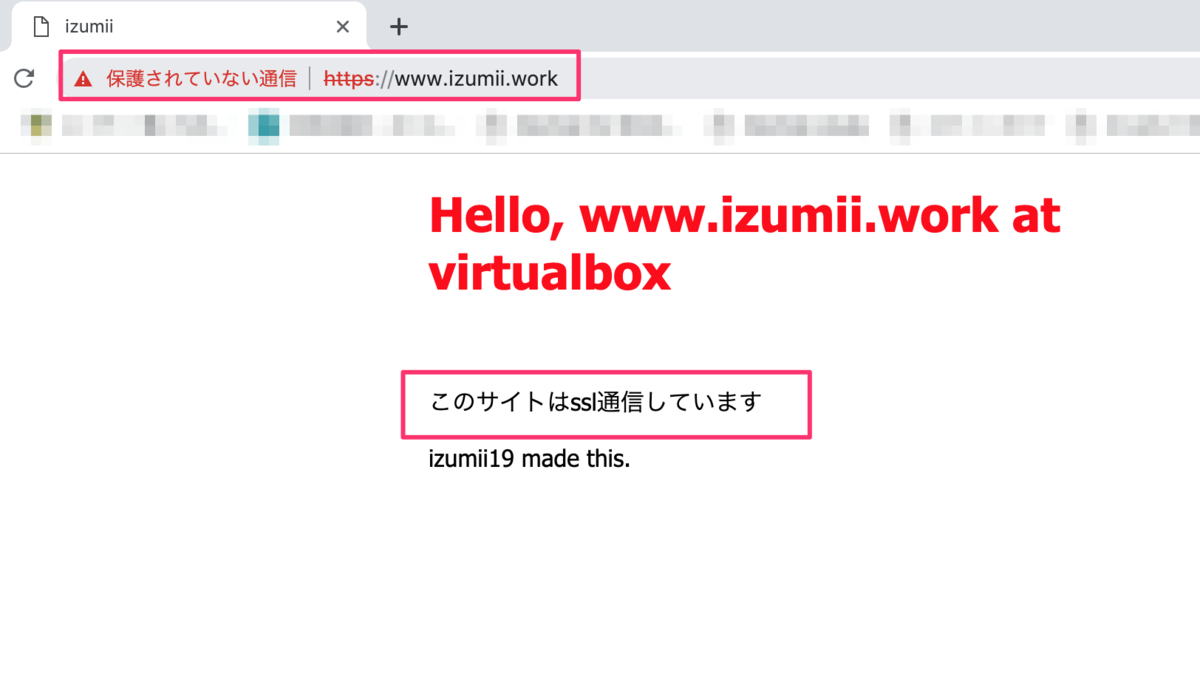
SSL通信している(https://〜)
Chromeで"https//www.izumii.work"と入力。
オレオレ証明書なのでhttps://になってしまって”保護されていない通信”と出てしまっているが、設定ファイルに記載したssh用のindexページ(index2.html)が表示されていて、SSL通信できていることがわかる。

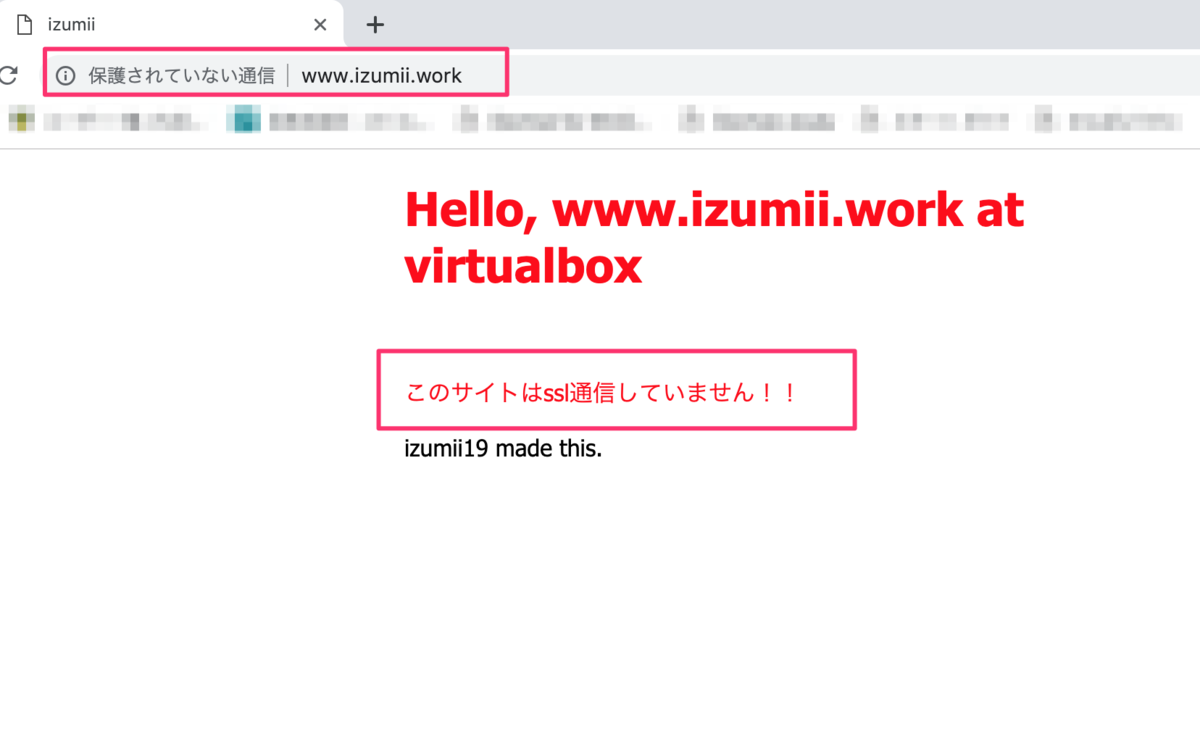
SSL通信していない(http://〜)
Chromeで"www.izumii.work"と入力。”保護されていない通信”と表示され、SSLではないことがわかる。

これで1つのサーバーに複数のWebサーバーを構築して、SSL通信させる方法までを習得できましたー。
あー疲れた。
参考
プログラミングビギナーNekoteniがあなたに贈る!NginxでSSLの巻 - ねこテニ
nginx連載6回目: nginxの設定、その4 - TLS/SSLの設定 - インフラエンジニアway - Powered by HEARTBEATS
*1:もっと良い書き方があるのかもしれないがとりあえずは良いことにする。
NginxでVirtual Hostに挑戦

Nginxのインストールととりあえず自作のhtmlを表示させてみるというのをやってみてNginxがなんなのかがなんとなくわかってきたところで、今度はVirtual Hostで複数のサイトを立ち上げるのに挑戦してみます。
環境
さくらのVPSに作ったDebian9(stretch)
Virtual Hostとは
1つのサーバで複数のドメインを運用する技術のこと。Webサーバやメールサーバなどで利用される。
つまりVirtual Hostを使うと1つのIPで複数のサイトを運用できたりポートでサイトを分けたりすることができるのでいくつもサーバーを立てる必要がない。
ドメインの取得
webサイトを構築するにはドメインを取得する必要がある。今回はお名前.comで取得。有料だけど.workとかだと1円で取れる。
ネームサーバーに登録する
ドメインを取得したあとは、ドメインとIPアドレスを紐付けるためにネームサーバー*1に登録する必要がある。
なぜドメインとIPアドレスを紐付ける作業が必要かについてはここを読むとよい。
ちなみに今回のようにレンタルサーバーで独自ドメインを使用したい場合は両方での登録が必要になる。
- お名前.comでネームサーバーの変更の設定
- さくらVSPのネームサーバーの設定
ネームサーバーの登録は以下のサイトのとおりにやればOK。「手続きには〜72時間くらいかかります」と言われるが実際には1時間もしないで使えるようになった。
「さくらのVPS」に「お名前.com」で取得した独自ドメインを割り当てる手順 | 100%レンタルサーバーを使いこなすサイト
ネームサーバーへの登録がうまくいっているかどうかはnslookup コマンドで確認可能。
$ nslookup {ドメイン名}

Virtual Hostの設定
ここまではVirtual Hostを使用するための準備なので、ここからが実際にVirtual Hostを使用する手順となる。
今回は以下の2つのドメインを運用してみる。
- izumii.work
- nandeyanen.club
Virtual Host用のディレクトリ作成
この先は同じ手順を2回書くのが面倒なので、"izumii.work"を例に説明する。
まずVirtual Host用のディレクトリを作成する。今回は/home/demo/public_htmlに作成。
$ sudo mkdir /home/demo/public_html
$ sudo mkdir -p /home/demo/public_html/izumii.work/{public,private,log,backup}
index.htmlを配置
index.htmlを配置する。先程作ったドメイン毎のサブディレクトリ(のpublic)の下に配置。
$ sudo vim /home/demo/public_html/izumii.work/public/index.html
ここまでで表示させたいもの(index.html)とそれを置く場所の準備ができた!
Virtual Host用の設定ファイルを作成
vimで新しくizumii.work用の設定ファイルを新規作成する。sites-availableディレクトリを作成してそこに作る。
$ sudo vim /etc/nginx/sites-available/izumii.work
空のファイルが作成できたら、vimで開いて以下のように記述する。
server {
listen 80;
server_name www.izumii.work;
access_log /home/demo/public_html/izumii.work/log/access.log;
error_log /home/demo/public_html/izumii.work/log/error.log;
location / {
root /home/demo/public_html/izumii.work/public/;
index index.html index.php;
}
}
server {
listen 80;
server_name izumii.work;
access_log /home/demo/public_html/izumii.work/log/access.log;
error_log /home/demo/public_html/izumii.work/log/error.log;
location / {
root /home/demo/public_html/izumii.work/public/;
index index.html index.php;
}
}
※これをコピペして使う場合は先頭のスペースをタブかなんかに変換しないとエラーになります。注意!!!
Virtual Host用の設定ファイルの解説
ここで、今作った設定ファイルの中身を軽めに説明。
まず同じような設定を2つ書いているのは「www.izumii.work」と入力しても「izumii.work」と入力しても同じページを表示させるため。 次に記述してある内容はざっくり以下のとおり。
設定ファイルをNginxが読み込めるようにする (1)
具体的にはsites-enabledディレクトリを作成し、さきほどsites-available内に作った設定ファイルへのシンボリックリンクを張る。
$ sudo ln -s /etc/nginx/sites-available/izumii.work /etc/nginx/sites-enabled/izumii.work
Nginxは、起動時に/etc/nginx/sites-enabledに入っている設定ファイルを読み込む。「だったらsites-enabledに直接設定ファイルおけばよくね?」と思われそうだが、そこにはおそらくちゃんと理由があると思う。今はとりあえずお約束なんだなという理解にとどめておく。
設定ファイルをNginxが読み込めるようにする (2)
Nginxが設定ファイル(nginx.conf) を読み込む際に/etc/nginx/sites-enabledも読み込むように設定する。
/etc/nginx/nginx.confを開き以下の1行を追加する。
include /etc/nginx/sites-enabled/*;

ここまでの構成を確認
VirtualHostの設定はここまででおしまい。
で、こうなっているはず。(図がちょっとぐちゃぐちゃだけど勘弁)
/ ルートディレクトリ
|
├ /bin 一般ユーザー向けの基本コマンド
├ /etc 設定ファイル
| ├ /nginx ←ここにNginxの実行ファイルがいる
| ├ nginx.conf ←Nginxの設定ファイル
| ├ /sites-available - izumii.work ←設定ファイル
| ├ /sites-available - nandeyanen.club ←設定ファイル
| ├ /sites-enable - izumii.work ←sites-availableへのシンボリックリンク
| ├ /sites-enable - nandeyanen.club ←sites-availableへのシンボリックリンク |
├ /home ユーザーのホームディレクトリ
| ├ /demo ←Virtual Host用ディレクトリ
| ├ /public_html
| ├ /izumii.work ←サブフォルダ
| ├ /public - index.html ←トップページ
| ├ /private
| ├ /log
| ├ /backup
| ├ /nandeyanen.club ←サブフォルダ
| ├ /public - index.html ←トップページ
| ├ /private
| ├ /log
| ├ /backup
確認
設定を変えたので一度Nginxを終了してから起動する。
$ sudo /etc/init.d/nginx stop $ sudo /etc/init.d/nginx start
izumii.workにアクセス
ブラウザで"izumii.work"と入力。表示された!

nandeyanen.clubにアクセス
ブラウザで"www.nandeyanen.club"と入力。wwwつきで入力してもちゃんと表示される。

とりあえずここまでで、自分でwebサーバーを構築し、ドメインの取得をして自作のwebサイトを立ち上げるところまでがひとりでできたことになります。
いやー勉強になった!
参考サイト
sites-availableとsites-enabledの関連
手順 プログラミングビギナーNekoteniがあなたに贈る!NginxでVirtual Hostの巻 - ねこテニ
nginxでsites-availableとsites-enabledを用いたバーチャルホストの設定 - YoshinoriN's Memento
さくらのネームサーバー設定
設定などでミスって
nginx -tしたときに出たエラーを探るときにみたサイト
NginxでHello,World

debian環境にNginxのインストールまでがうまくいったので、次は任意のhtmlファイルを配置してそれを表示させるようにしてみます。
実際にやってみるにあたっては設定ファイルの意味などをだいぶ調べたりしているのですが、このブログ自体はかなり雑に書いているので同じことをやりたい人の参考にあまりならないかもしれませんがお許しください。俺メモに近いです。
環境
さくらのVPSに作ったDebian9(stretch)
設定ファイルの場所
パッケージシステムからNginxをインストールすると、設定ファイルは通常ここにできる。このファイルを開いて中を見てみる。
/etc/nginx/nginx.conf
設定ファイルの中身

とにかく今表示されているindex.htmlファイルがどこにあるかを知りたいのだからが、ファイル内にはとくにindex.htmlに関する記述はないように見える。なのでこの設定ファイルの中身について理解すべく色々調べてみた。 設定ファイルは、Nginxのモジュールのカテゴリごとに分けて記述する必要があり、大きく分けて4つのカテゴリがある。
- coreモジュール
- eventモジュール
- httpモジュール
- mailモジュール(上の画像にはない)
eventモジュールの設定はevents{}、httpモジュールの設定はhttp{}内に書いてある。(coreモジュールの設定は{}でくくらず先頭にまとめて書くようだ。)
ここでhttp{}内の下の方に以下のような記述がある。
include /etc/nginx/conf.d/*.conf;
include ディレクティブにファイル名を記述することで、指定したファイルに書かれた設定を読み込むことができる。
ここでは/etc/nginx/conf.dフォルダ以下にあるすべての.confファイルを読み込むという意味になる。
なので、/etc/nginx/conf.dフォルダ以下にある.confファイルの中身を確認してみる。
default.conf
/etc/nginx/conf.dフォルダ以下にあるdefault.confファイルを開く。

サーバーごとの設定(server{}セクション)が書かれているっぽい。 このserver{}セクション内にlocation{}セクションが存在する。そしてrootの場所とindex.htmlの設定が書かれている。
server {
〜 略 〜
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
〜 略 〜
}
locationの中身についてはいろいろ調べてそこそこ大変だったが、調べたことを全部書くと膨大な量になるので省略。 以下のサイトが参考になったので、default.confファイルの記述の中身についてはここを読むと良い。
nginx連載3回目: nginxの設定、その1 - インフラエンジニアway - Powered by HEARTBEATS
nginx連載4回目: nginxの設定、その2 - バーチャルサーバの設定 - インフラエンジニアway - Powered by HEARTBEATS
nginx連載5回目: nginxの設定、その3 - locationディレクティブ - インフラエンジニアway - Powered by HEARTBEATS
で結論としてはlocationの設定をURIのパス毎に分けて書くことで、おのおの任意のページを表示できる。 なので、既存の locationセクションのしたにもう1つ任意のindex.html を表示するためのlocationの設定を、既存のlocationの設定の下に追加する。
location /reiwa {
root /usr/share/nginx/html/reiwa;
index index.html index.htm;
}
表示
アクセスしてみたら表示された。

Nginxをインストール

年間契約してからずっと眠っていたさくらのレンタルサーバ(Debian)にNginxをインストールして、Webサーバを構築してみます。
環境
さくらのVPSに作ったDebian9(stretch)
インストール
nginx: Linux packagesにインストール手順が書いているのでこの通りにやる。
1.先にGnuPGというツールのインストールが必要らしいので入れる。この通りに実行。
$ sudo apt install curl gnupg2 ca-certificates lsb-release
2.今回は安定版をインストールするので、安定版のパッケージをリポジトリに追加するための設定を行う。この通りに実行。
$ echo "deb http://nginx.org/packages/debian `lsb_release -cs` nginx" \
| sudo tee /etc/apt/sources.list.d/nginx.list
3.公式のNginx署名鍵をインポートする。この通りに実行。
$ curl -fsSL https://nginx.org/keys/nginx_signing.key | sudo apt-key add -
4.鍵が正しく登録されていることを確認。この通りに実行。
$ sudo apt-key fingerprint ABF5BD827BD9BF62

5.リポジトリを更新して、Nginxをインストールする。
$ sudo apt update $ sudo apt install nginx
ちなみにアンインストールをする場合のコマンドは
apt remove nginx。
6.インストールできたか確認
$ sudo nginx -v nginx version: nginx/1.10.3
起動確認
状態を確認する。[Active]がinactive(dead)になっているので停止中。
$ sudo systemctl status nginx


Nginxを起動する。[Active]がactive(running)になっているので起動できた。どれどれ確認。 「Welcome to nginx!」と表示されていればOK!
$ sudo /etc/init.d/nginx start $ sudo systemctl status nginx


ちなみに停止するときはこれ。
$ sudo /etc/init.d/nginx stop
おまけ
実は最初に起動したときはこんなエラーがでた。「80番ポートは既に使われている」と言われてしまっている。

以下のサイトの手順で、プロセスをkill してからもう一度起動したらうまくいった。
Debian9でsudoコマンドを使えるようにする

eginxをインストールする前に大事なことを忘れてました。
これまで学習するときには、さくらのレンタルサーバーのお試し期間を利用して無料で使っていたのですが、今後環境を構築していくとやったことを残しておきたくなるので年間契約に変更しました。 そのときにこれまで使っていたサーバーを残すのではなく新規契約にしたので、今OSすら入っていない状態なのでした。
そんなわけでDebianのインストールから地道にやり直しているのですが、Debian9ではsudoがデフォルトで使えるようになっているわけではないので、sudoの設定も行います。

インストール
rootユーザーに変更してからsudoのインストールを行う。
$ su - # apt install sudo
ユーザーを追加
rootユーザーのままsudoの設定ファイルを開く。以下のコマンドを実行。
# visudo
”#Allow members of group sudo to execute any command”の下にsudoを使いたいユーザーを追加する。*1
username ALL=(ALL:ALL)ALL

nanoというテキストエディタで起動していた場合、Ctrl+oのあとにEnterを押して保存、Ctrl+xで終了。
ここまでで必要な準備はおしまい。rootユーザーを終了する。
# exit
sudoコマンド実行
sudoが使えるようになりました。

参考サイト
Debianでsudoが使えなかったことのメモ - pogin’s blog
*1:あ、タブのインデントが揃ってない
GWの学習予定

GWに勉強したいことまとめ。娘'sは合宿で家を空けるし家事は少なくてすむし、そんなに無理な予定ではないはず…!
チェリー本はAmazonで注文しているので届いたら中身をみてから予定を立てようかな。
4月
nginx
- nginxをさくらのDebian環境にインストールして、なんかのhtmlをおいて、ブラウザからアクセスして表示させる Done!
- VirtualHostの機能を使って、複数のドメインのサイトを立ち上げてみる Done!
- SSLに対応したサイトをつくる(Hello,Worldが表示される程度) Done!
vue.js
- vue.jsでHello,Worldを表示させる Done!
5月
Ruby
- 環境構築 Done!
- チェリー本にそって自習 Doing
Vue.jsの開発環境構築

【注意】
最新のvue CLI バージョンは3系です*1が
この環境構築はvue CLI 2系での手順です。
2系と3系ではパッケージ名が変わっていたり*2、
プロジェクトの作成がコマンド以外にvue UIで可能になるなどの違いがありますのでご注意ください。
JavaScriptもNode.jsもなにも知らない人が、とりあえずVue.jsで"Hello World"を出力するところまでをやってみようと思います。
なにはともあれ環境構築から。
目的
JavaScriptやVue.jsやNode.jsについて何も知らなくても環境構築できること。 なのであまり細かい設定についてはふれず、とにかく起動できるところまでをゴールとします。
環境
- MacBook Pro
- Homebrew
- macOS Mojave 10.4
必要なインストールまとめ
Qiitaなど見てみるといきなりVue.jsだけ入れればいいってもんでもないようなので、環境構築に必要なものをざっくり整理してみた。
- nodebrewをインストール
- Node.jsをインストール
- vue-cliをインストール
- Vue Devtoolsをインストール
環境構築
1. nodebrewをインストール
nodebrewはNode.jsのバージョン管理ツール。Node.jsをインストールするのに必要なので最初に入れる。
$ brew install nodebrew
2. Node.jsをインストール
インストールしたnodebrewを使ってNode.jsの最新版をインストールする。 Vue.jsをインストールするためにnpmを使用するのだが、npmはNode.jsをインストールすると使用可能になる。
npmはNode Package Managerの略で、Node.js用に作られたライブラリやパッケージを管理する為のパッケージマネージャー。
$ nodebrew install-binary latest
最後の引数は[stable:安定版][latest:最新版]です。
なんかエラーがでた。
Fetching: https://nodejs.org/dist/v11.14.0/node-v11.14.0-darwin-x64.tar.gz Warning: Failed to create the file Warning: /Users/izumi/.nodebrew/src/v11.14.0/node-v11.14.0-darwin-x64.tar.gz: Warning: No such file or directory
No such file or directoryって言われている。
このエラーは ~/.nodebrew/src のディレクトリが必要なんだけど存在しないときに出るということなので、~/.nodebrew/srcを作ることで解決できる。*3
$ mkdir -p ~/.nodebrew/src
これを実行してからあらためてNode.jsのインストールを実行したらうまくいった。
インストールされたNode.jsのバージョンを確認。v11.14.0がインストールされているのがわかる。
$ nodebrew ls v11.14.0
使いたいNode.jsのバージョンをインストールしたバージョンのリストから選ぶ。 今回はv11.14.0しか入れていないのでv11.14.0を選ぶ。
nodebrew use v11.14.0
3. PATHを通す
以下を実行して~/.bash_profileを開く。ファイルがなければ$ touch .bash_profileを実行して作成する。
$ vi ~/.bash_profile
以下を追加する。
export PATH=$HOME/.nodebrew/current/bin:$PATH
設定ファイルを読み直す。
exec $SHELL -l
4. ここまで確認
各バージョンを確認し、バージョンが表示されればOK。
$ node -v v11.14.0 $ npm -v 6.7.0
5. vue-cliをインストール
vue-cli*4はコマンドラインを使ってvue.jsの開発を支援してくれるツール。vue-cliをインストールする時にwebpackも一緒にインストールされる。
Node.jsをインストールするとnpmが使えるようになるので、npmコマンドを使用してvue-cliをインストールする。
$ npm install -g vue-cli
ここまでできれば環境構築に必要な作業は完了。
6. Vue.js Devtoolsをインストール(推奨)
Vue.js Devtoolsは、Vue.jsの開発をサポートする Chromeブラウザの拡張機能。これを導入するとconsoleを開かなくてもdataの中身などを確認することができデバッグなどが簡単になって便利なので、公式でも入れることを推奨している。
ここにアクセスして追加する。
7.プロジェクトを作成する
ここからは実際に動かすための手順。
今回は"helloworld"というプロジェクトを作成する。initコマンドの引数は以下の通り。
vue init [テンプレート名] [プロジェクト名]
テンプレートは色々種類がある*5が、どんな時に何を使うのかわかっていないので一番無難そうな「webpack」を選択した。
vue init webpack helloworld
いろいろ聞かれるがとりあえず今回はすべてenterキーで進めることにした。
8.起動する
プロジェクトの作成が終わるとこんなかんじのことを言われる。
# Project initialization finished! # ======================== To get started: cd test npm run dev
指示通りtestディレクトリに移動してnpm run devコマンドをたたきサービスを実行。
すると、以下のようなメッセージが表示されVue.jsのWebサーバが起動する。
I Your application is running here: http://localhost:8080
http://localhost:8080にアクセスしてみる。

これが表示されれば環境構築は成功!
ちなみにサービスを終了はctrl + c。
次回は"Hello World"を出力してみます。